روش های مختلفی برای انتشار یادداشت های ابسیدین وجود دارد. ساده ترین روش قابلیت Obsidian Publish است که در خود نرمافزار تعبیه شده، اما متاسفانه این قابلیت رایگان نیست و برای تهیه اشتراک آن باید ماهانه 10 دلار پرداخت کنید.
خوشبختانه روشهای دیگری هم وجود دارد که بدون پرداخت هزینه میتوان برای انتشار مطالب از آنها استفاده کرد. در این یادداشت به هفت مورد اشاره خواهم کرد. در روش اول و دوم و سوم از مولد سایت استاتیک استفاده میشود که فرایند راه اندازی آن پیچیدهتر است و نیاز به زمان و تلاش بیشتری دارد. اما سایر روشها انتشار با کمک پلاگینهای مخصوص ابسیدین انجام میشود که کار با آنها به مراتب سادهتر و سریعتر است.
هر کدام از این روشها امکانات و محدودیتهای خاص خود را دارند که در ادامه آنها را توضیح دادهام. در انتهای این یادداشت هم، تمام این روشها را در یک جدول مقایسه کردم تا بتوانید بر اساس نیازها و اولویتهای خود مناسبترین گزینه را انتخاب کنید.
۱. سایتساز Quartz

کوارتز یک مولد سایت استاتیک است که به شما اجازه می دهد یادداشتهای خود را به راحتی به یک وبسایت تبدیل کنید. هرچند ممکن است راه اندازی آن کمی زمانبر باشد ولی در نهایت یک سایت زیبا و کارآمد خواهید داشت که یادداشت های شما را بدون مشکل نمایش میدهد.
کوارتز کاملا مطابق با ابسیدین طراحی شده. متن اصلی یادداشت در وسط صفحه قرار دارد. در سایدبار سمت چپ پوشهها و فایلها قرار دارند، در سمت راست هم گرافویو، فهرستمطالب و بکلینک. البته بر اساس سلیقه خودتان میتوانید محل نمایش آن ها را تغییر دهید.
یکی از نقاط قوت کوارتز پشتیبانی کامل از امکانات اختصاصی ابسیدین است. لینک داخلی(ویکی لینک)، تصاویر ذخیره شده در والت، کالوتها و گرافویو مواردی هستند که فقط در نرمافزار ابسیدین قابل مشاهده هستند، با این حال کوارتز بدون مشکل آن ها را در سایت نمایش میدهد. همین موارد در روشهای دیگر مثل Hugo یا Obsius Publish به درستی پشتیبانی نمیشود.
این چند مورد نمونه سایتهایی هستند که با کوارتز ساخته شدهاند:
استفاده و راهاندازی
اگر قصد دارید از کوارتز برای ساخت سایت و انتشار مطالب استفاده کنید میتوانید آموزش کامل استفاده از این روش را در بلاگ کریستالین مشاهده کنید: از یادداشت به سایت با کوارتز
۲. سایتساز Hugo

هوگو یکی دیگر از مولدهای سایت استاتیک است. فرایند راهاندازی هوگو مانند کوارتز پیچیده است. اما با وجود تمهای متنوع انعطافپذیری بیشتری دارد و برای کسانی که دنبال شخصیسازی بیشتر هستند مناسبتر است.
هوگو دارای تمهای جذاب و متنوعی است که میتوانید بر اساس سلیقه و نیازتان از آنها استفاده کنید. البته باید بررسی کنید که از زبان فارسی پشتیبانی میکنند یا نه. این چند مورد نمونه سایتهایی هستند که بدون مشکل از زبان فارسی پشتیبانی میکنند:
تنها مشکلی که ممکن است با آن مواجه شوید عدم پشتیبانی از برخی ویژگیهای اختصاصی ابسیدین است. به عنوان مثال نمیتوانید از ویکیلینک (دو براکت) برای لینکدهی داخلی استفاده کنید. همچنین امکان نمایش تصاویر ذخیره شده در حافظه محلی با روش ![]() وجود ندارد. البته تم Amethyst از این قابلیتها پشتیبانی میکند و مانند کوارتز میتوانید بدون مشکل از این موارد استفاده کنید. اما در صورت استفاده از تمهای دیگر ناچارید از شیوه های استاندارد لینکدهی و نمایش تصویر که در هوگو قابل نمایش است استفاده کنید.1
استفاده و راهاندازی
اگر قصد دارید از هوگو برای ساخت سایت و انتشار مطالب استفاده کنید میتوانید آموزش استفاده از این روش را در سایت امیرپورمند مشاهده کنید: آموزش ساخت وبسایت شخصی استاتیک
برای یادگیری هوگو هم می توانید از این دوره استفاده کنید: مهاجرت گام به گام از وردپرس به Hugo
۳. سایت ساز Astro

استرو یکی از جدیدترین و محبوبترین مولدهای سایت استاتیک است که به دلیل سادگی در راهاندازی و استفاده، توجه بسیاری از توسعهدهندگان را به خود جلب کرده است. این ابزار در مقایسه با هوگو، کاربری آسانتری دارد و برای ساخت سایتهای سریع و بهینه، گزینهای مناسب است.
استرو از تمهای متنوع و جذابی پشتیبانی میکند که یکی از آنها تم Starlight Obsidian است. این تمپلیت با الهام از ابسیدین پابلیش طراحی شده و مجهز به گراف ویو است. از فارسی پشتیبانی میکند و امکان تنظیم جهت متن به صورت راستچپ (RTL) را فراهم کرده است. برای مشاهده پیشنمایش این تم، میتوانید به این لینک مراجعه کنید.
استفاده و راهاندازی
اگر قصد دارید از تم استارلایت استفاده کنید به لینک زیر مراجعه کنید:
۴. پلاگین Webpage Export

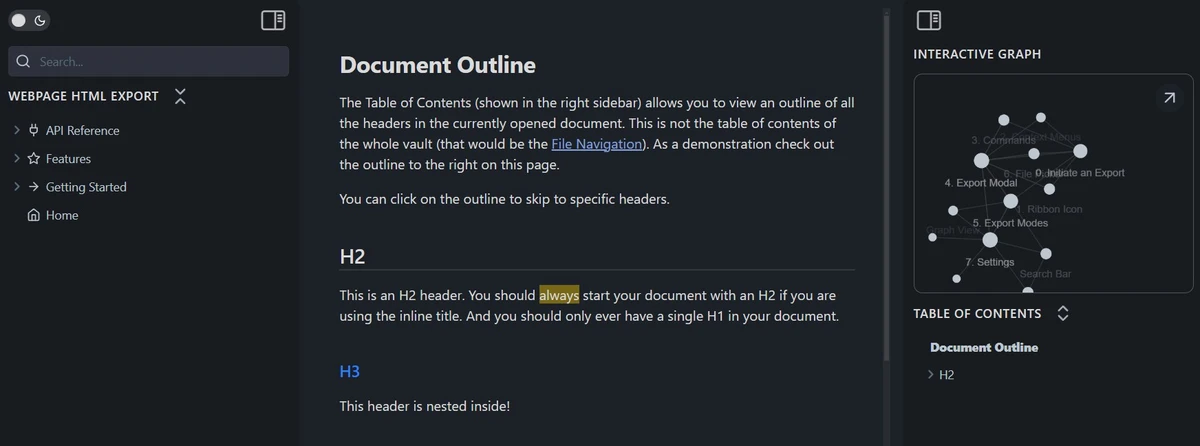
وبپیج اکسپورت یک پلاگین است که مستقیما روی ابسیدین نصب می شود و یادداشت های شما را به صفحات HTML تبدیل میکند. بر خلاف روشهای قبلی استفاده از این روش بسیار راحت است و نیاز به پیشنیاز و دانش خاصی ندارد.
سایت ساخته شده توسط این پلاگین کاملا شبیه Obsidian Publish طراحی شده است. این پلاگین علاوه بر پشتیبانی از تمام قابلیتهای ابسیدین، برخی پلاگینهای جانبی مانند کنواس، دیتاویو و آیکونیز را نیز پوشش میدهد. این پلاگینها حتی در کوارتز هم قابل دسترس نیستند. در واقع میتوان گفت وبپیج اکسپورت یک نسخه آنلاین از والتِ ابسیدین شما میسازد که میتوانید بهراحتی آن را با دیگران به اشتراک بگذارید.
تنها کمبودی که در حال حاضر احساس میشود، عدم نمایش بکلینکها است، اما ظاهرا قرار است در نسخههای بعدی اضافه شود.(+)
نمونه سایت هایی که با این روش ساخته شدهاند را میتوانید در لینک زیر مشاهده کنید:
استفاده و راه اندازی
برای استفاده از این روش کافیست پلاگین Webpage HTML Export را از مخزن پلاگینها نصب و فعال کنید. روش استفاده و جزئیات بیشتر را می توانید در داکیومنت آن مطالعه کنید.
راهنمای گام به گام
گام اول: تنظیمات اولیه
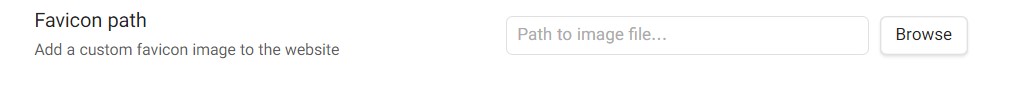
در نرم افزار ابسدین از بخش setting تنظیمات مربوط به پلاگین را باز کنید. از تب page features می توانید فاو آیکون را تنظیم کنید.
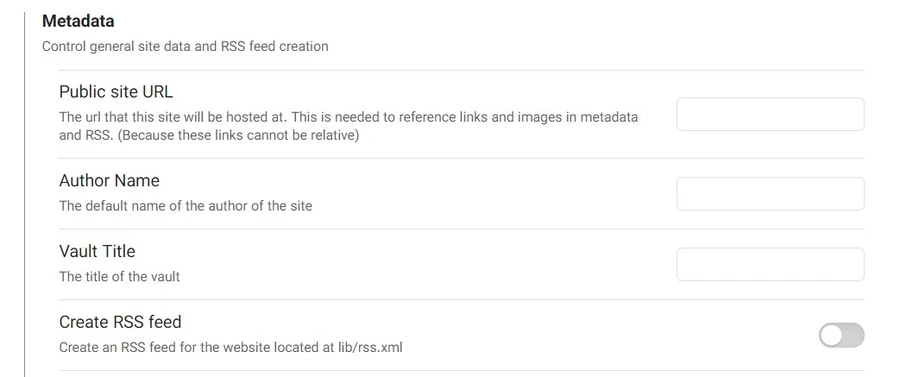
از تب Metadata می توانید این موارد را تنظیم کنید: آدرس سایت، نام نویسنده، عنوان سایت، ساخته شدن فید RSS.باقی تنظیمات نکته خاصی ندارد می توانید جزئیات آن را در داکیومنت پلاگین مطالعه کنید.تنظیم فونت هم ساده است. همان فونتی که در خود نرم افزار بخش Appearance وارد کردید در سایت هم نمایش داده می شود.
برای تنظیم استایل CSS هم همان تنظیماتی که در پوشه snippets وارد کردید در سایت هم اعمال می شود.
گام دوم: خروجی گرفتن
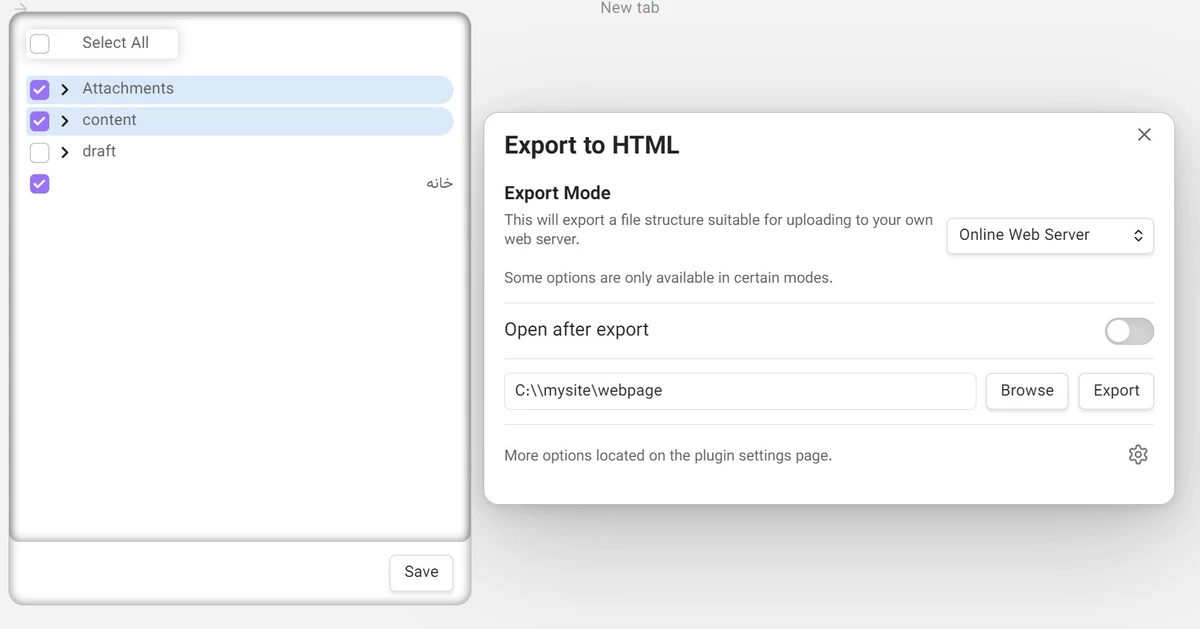
بعد از فعال سازی پلاگین یک آیکون به نوار سمت راست نرمافزار اضافه می شود. با کلیک روی آن صفحه زیرا را مشاهده می کنید:
۱. از بخش سمت چپ یادداشت هایی که قصد دارید منتشر شوند را انتخاب کنید. روی save بزنید تا به طور پیشفرض در دفعات بعدی این موارد در حالت انتخاب باشند.۲. از بخش سمت راست Export Mode را روی حالت Online Web Server بگذارید.
۳. با کلیک روی Browse محل ذخیره فایل ها را هم مشخص کنید.
۴. روی Export کلیک کنید تا نسخه HTML فایلها ساخته شود.
۵. بعد از تکمیل فرایند می توانید فایل های ساخته شده را در هاست خودتان آپلود کنید. در گام بعدی میتوانید نحوه استفاده از سرویس گیتهاب برای انتشار فایلها را مطالعه کنید.
گام سوم: میزبانی در گیتهاب
پیش نیاز ها: اکانت گیتهاب، نصب Git(ساخت اکانت و نصب گیت بسیار ساده است با یک جستجو ساده یا کمک گرفتن از چتGPT میتوانید آن را انجام دهید.)
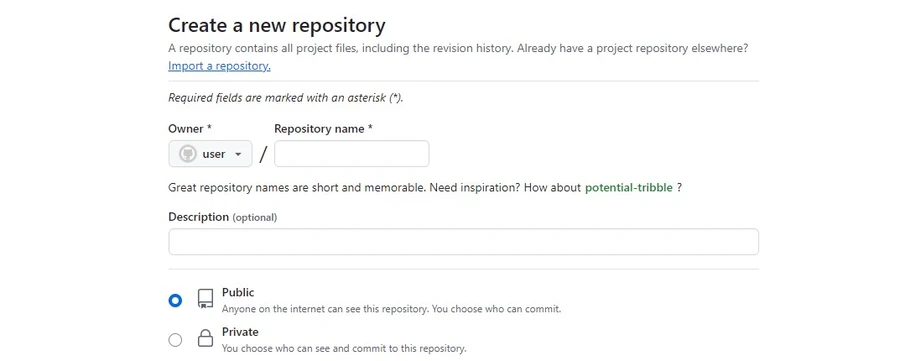
۱. بعد از ورود به اکانت یک Repository جدید بسازید. یک نام دلخواه وارد کنید. حالت Public را انتخاب کنید. روی create repository کلیک کنید.
۲. یک پوشه در سیستم خود بسازید. در نوار آدرس بالا کلمه
cmdرا تایپ کرده و اینتر بزنید تا Command Prompt در این مسیر باز شود. (می توانید از هر ترمینال دیگری استفاده کنید)۳. با اجرای دستور زیر ریپازتوری خود را کلون کنید.
git clone https://github.com/username/repository-name.gitبه جای
usernameوrepository-name، نام اکانت گیتهاب و نام مخزن خود را وارد کنید.۴. تمامی فایل هایی که توسط پلاگین وبپیج ساخته شده بود را در این پوشه کپی کنید. (می توانید از این به بعد مسیر اکسپورت را روی همین پوشه تنظیم کنید تا لازم نباشد هر دفعه فایلها را کپی پیست کنید.)
۵. دستور زیرا را Command Prompt اجرا کنید.
git add .۶. سپس این دستور را اجرا کنید.
git commit -m "Add HTML files"۷. برای ارسال تغییرات به ریپازتوری دستور زیر را وارد کنید. (اگر اولین بار این دستور را اجرا کنید احتمالا یک صفحه باز می شود که باید در اکانت گیتهاب خود لاگین کنید)
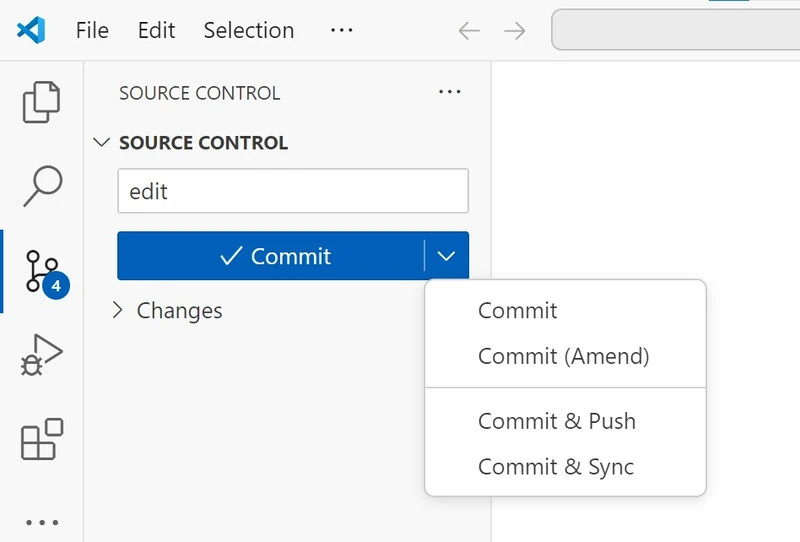
git push origin mainاگر از ویژوال استدیو کد استفاده کنید میتوانید بدون نیاز به ترمینال و وارد کردن این دستورات سه مرحله قبلی را انجام دهید. از نوار سمت چپ source control را انتخاب کنید. در کادر یک عبارتی بنویسد. روی فلش بزنید تا منوی آن باز شود. گزینه commit & push را بزنید.
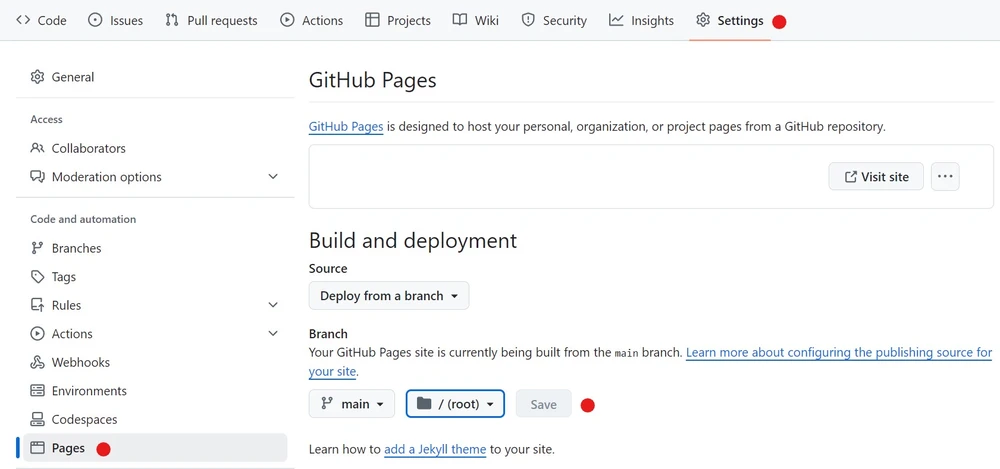
۸. بعد از آپلود فایلها و ارسال تغییرات به تنظیمات ریپازتوری خود در گیتهاب بروید. از منوی کناری، گزینه Pages را انتخاب کنید. در بخش Source، شاخه main و سپس پوشه root را انتخاب کنید. بر روی دکمه Save کلیک کنید.
پس از انجام مراحل بالا، GitHub Pages به طور خودکار صفحات HTML شما را منتشر خواهد کرد. آدرس وبسایت شما به صورت
https://username.github.io/repository-name/خواهد بود. (در همین صفحه لینک به شما نمایش داده می شود)چند دقیقه صبر کنید و سپس به آدرس وبسایت خود بروید تا مطمئن شوید که صفحات HTML به درستی منتشر شدهاند.
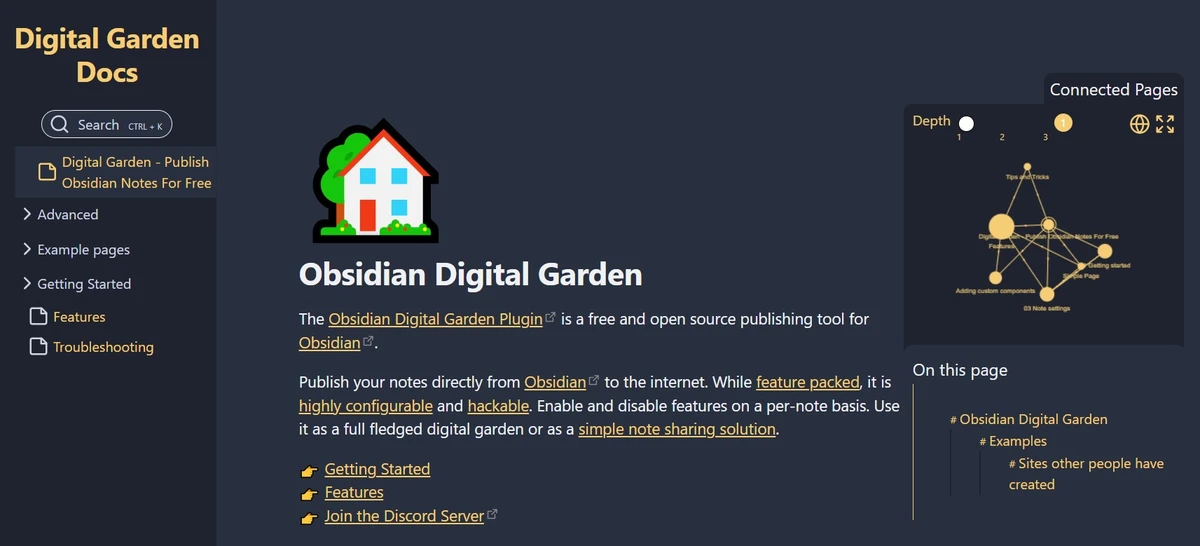
۵. پلاگین Digital Garden

پلاگین دیجیتال گاردن هم سایتی تقریبا مشابه ابسیدین پابلیش میسازد. راه اندازی آن به سختی سایت استاتیک نیست، به راحتی پلاگین وبپیج هم نیست. مانند روش قبلی علاوه بر پشتیبانی از امکانت اصلی ابسیدین از بعضی پلاگینها مانند دیتاویو پشتیبانی میکند.
نمونه سایت هایی که با این روش ساخته شدند:
استفاده و راهاندازی
۶. پلاگین Share Note
اگر به دنبال یک روش بسیار ساده برای انتشار یادداشتهایتان هستید، پلاگین Share Note بهترین گزینه است. این پلاگین یک لینک برای شما میسازد که میتوانید آن را با دیگران به اشتراک بگذارید. برخلاف روشهای قبلی این پلاگین یک وبسایت کامل ایجاد نمیکند، بلکه صرفا یک لینک اشتراکگذاری به شما میدهد.
در صورت ویرایش یادداشت میتوانید نسخه بهروزشده را بدون تغییر لینک قبلی آپدیت کنید. اگر هم از انتشار یادداشت منصرف شدید، میتوانید انتشار را به راحتی لغو کنید. خوشبختانه از اکثر قابلیت های ابسیدین هم پشتبانی میکند. در این لینک می توانید یک نمونه یادداشت منتشر شده با این پلاگین را مشاهده کنید.
استفاده و راهاندازی
۷. پلاگین Obsius Publish

این پلاگین دارای محدودیتهایی هم است؛ از برخی ویژگیها مانند لینکهای داخلی، متنهای هایلایت شده، تسکها، پاورقی و تصاویر ذخیره شده در حافظه محلی پشتیبانی نمیکند. در این لینک می توانید یک نمونه یادداشت منتشر شده توسط این پلاگین را مشاهده کنید.
بر خلاف پلاگین قبلی، Obsius Publish در حالت عادی متن فارسی را به درستی نمایش نمیدهد. جهت متن RTL نیست و فونت مناسبی ندارد. البته با یک ترفند میتوان این مشکل را حل کرد. کافیست کد زیر را به ابتدای یادداشت اضافه کنید:
<link href="https://fonts.googleapis.com/css2?family=Vazirmatn:[email protected]&display=swap" rel="stylesheet">
<style>
body {
direction: rtl;
font-family: "Vazirmatn", system-ui;
}
h1 {
font-size: 2.5rem !important;
font-weight: 800;
}
h5, h6 {
font-weight: 600;
}
</style>این کد جهت متن را راستچین کرده و از فونت وزیر برای نمایش متن استفاده میکند.
استفاده و راهاندازی
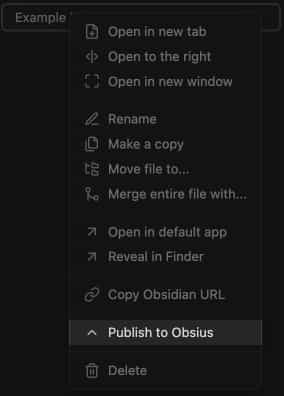
برای استفاده از این پلاگین کافیست Obsius Publish را از مخزن پلاگینها نصب و فعال کنید. برای دریافت لینک روی یادداشت راست کلیک کرده و از منوی باز شده گزینه Publish to Obsius را انتخاب کنید.
جزئیات و توضیحات بیشتر را میتوانید در صفحه گیت هاب پلاگین مطالعه کنید.
مقایسه و جمع بندی
اگر به دنبال یک سایت کامل با امکانات و شخصیسازی بیشتر هستید، میتوانید از Quartz یا Hugo استفاده کنید. البته Quartz به دلیل سازگاری بهتر با ابسیدین، برای کسانی که از این نرمافزار استفاده میکنند گزینه مناسبتری است.
اما اگر هدف شما فقط انتشار سریع و ساده یادداشتها به صورت آنلاین است، پلاگینهای Webpage Export و Digital Garden گزینههای بهتری هستند.
در نهایت، اگر به دنبال اشتراکگذاری سریع و بدون دردسر یادداشتها هستید، پلاگینهای Share Note و Obsius Publish انتخاب مناسبتری هستند، چون به راحتی یک لینک اشتراکگذاری به شما میدهد. البته Share Note امکانات بیشتر و سازگاری بهتری با ابسیدین دارد.
در جدول زیر میتوانید خلاصه ای از امکانات و محدودیت های این روشها را مشاهده کنید. این جدول به شما کمک میکند تا با توجه به نیاز و سطح دانش فنی خود، بهترین و مناسبترین روش را انتخاب کنید.
| امکانات | Quartz | Hugo | Webpage | Digital Garden | Share Note | Obsius Publish |
|---|---|---|---|---|---|---|
| دامنه سفارشی | 🟩 | 🟩 | 🟩 | 🟩 | 🟩 | 🟥 |
| CSS سفارشی | 🟩 | 🟩 | 🟩 | 🟩 | 🟩 | 🟩 |
| افزودن کامنت | 🟩 | 🟩 | 🟥 | 🟩 | 🟥 | 🟥 |
| فید RSS | 🟩 | 🟩 | 🟩 | 🟩 | 🟥 | 🟥 |
| ویکی لینک | 🟩 | 🟨 | 🟩 | 🟩 | 🟥 | 🟥 |
| گراف ویو | 🟩 | 🟨 | 🟩 | 🟩 | 🟥 | 🟥 |
| کنواس | 🟥 | 🟥 | 🟩 | 🟥 | 🟥 | 🟥 |
| پلاگینDataview | 🟥 | 🟥 | 🟩 | 🟩 | 🟩 | 🟥 |
| سطح پیچیدگی | پیچیده | پیچیده | ساده | متوسط | بسیار ساده | بسیار ساده |
| سازگاری با ابسیدین | زیاد | متوسط | بسیار زیاد | زیاد | زیاد | کم |
| پیشنمایش | لینک | | لینک | لینک | لینک | لینک |
راهنما:
🟩 پشتیبانی کامل
🟥 پشتیبانی نمیکند
🟨 پشتیبانی محدود (وابسته به تم)
Footnotes
-
البته ترفندهایی برای حل این مشکل وجود دارد. مثلا با کمک اسکریپت Obsidian to Hugo میتوانید ویکی لینک را به لینک استاندارد و قابل نمایش در هوگو تبدیل کنید. برای نمایش تصاویر هم اگر آدرس کامل تصویر را در پرانتز وارد کنید، هم در ابسیدین نمایش داده میشود هم در هوگو. به این شکل:
↩